Anda ingin membuat jejaring sosial tapi pengetahuan tentang web design,
HTML, dan php sangat minim? Anda ingin seperti Mark Zuckerberg yang
mempunyai uang banyak karena jejaring sosial Facebooknya terkenal
seantero jagad raya maya? Waah sudah jangan banyak mengkhayal! Khayalan
hanya membuat Anda tidak mau berfikir. Khayalan akan hanya membuat Anda
malas bekerja.
Itu kata orang dulu. Sekarang? Tentu beda! Segalanya dapat kita lakukan
asalkan ada usaha dan keterampilan. Seperti cara membuat "Facebook"
versi Anda sendiri. Asal ada kemauan untuk membuat dan ada keterampilan
memegang mouse serta keyboard (berkomputer, red) pasti Anda bisa
membuat jejaring sosial online seperti Mark Zuckerberg itu!
Dan kabar baiknya, kini untuk membuat jejaring sosial seperti Facebook
tidak usah membutuhkan kemampuan pemograman yang mahir. Cukup klak-klik
saja selama kurang lebih 30 menit, "Facebook" Anda pun sudah jadi!
Fitur-fiturnya pun hampir sama persis seperti Facebook. Bisa update
status, upload foto/video, komentar status/foto/video teman, kirim
antardinding, dan chatting. Nanti ketika JerSos (jejaring sosial, red)
Anda sudah jadi, JerSos Anda dapat dijadikan sebagai web directory.
Kenapa? Karena di sana terdapat fitur blog submitter. Jadi sekali Anda
mensubmit alamat blog Anda ke dalamnya, maka selamanya
postingan-postingan blog Anda akan terbagi secara otomatis ke dalam
database JerSos itu. Asal Anda tahu saja, ketika pertama kali saya
membuat JerSos versi saya, ranking Alexa langsung melejit menjadi
5000-an dan rank pencarian di Google pun semakin mantap.
Tetapi dibalik kelebihan-kelebihan itu ada kekurangan yang tersimpan.
Yaitu, di belakang nama JerSos Anda terdapat embel-embel si web pembuat
JerSos aslinya.
Emm penjelasannya segitu udah cukup kan? Ntar mulut saya berbusa lagi.
Oke udah tertarik untuk membuatnya belum? Gak dibutuhin kepandaian
dalam bahasa pemograman looh. (gila promosi abis!) Ya udah kita lompat
gaya kodok ke paragraf selanjutnya.
Cara-cara membuatnya:
1.
Klik di sini untuk menuju ke web pembuat JerSos gratisan,
2. Pada kolom Your Social Network Address isikan dengan alamat yang
hendak Anda jadikan alamat JerSos Anda lalu klik Create Network,

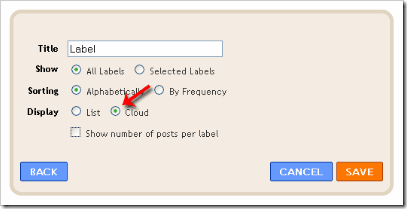
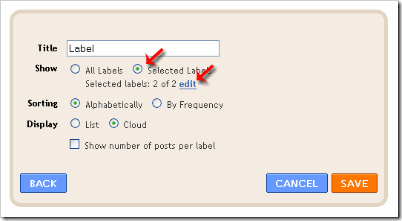
3. Lalu pada halaman Basic Settings atau pengaturan dasar isikan kolom-kolom seperti contoh berikut:

* Site Title: Isikan dengan judul JerSos Anda.
* Site Tagline: Isikan dengan subjudul dari JerSos Anda.
* Site Tags: Isikan dengan kata kunci demi kepopularitasan di mata
mesin pencari. Semakin banyak semakin baik tetapi jangan mengetikkan
dengan kata kunci yang melenceng dari keterangan JerSos Anda karena akan
dianggap sebagai spam.
* Site Description: Isikan dengan deskripsi atau gambaran dari JerSos yang akan dibuat.
* Membership: Pilih Free untuk membuat JerSos Anda bebas untuk menerima
anggota. Sedangkan yang Moderated dan Invite only adalah apabila ada
yang hendak bergabung ke dalam JerSos, si pendaftar akan meminta izin
untuk bergabung dan Anda hanya mendapatkan anggota baru jika Anda
mengundangnya untuk bergabung. Saya rekomendasikan untuk pilih yang
Free.
* Privacy: Pilih Public dan konten-konten yang ada di dalam JerSos
tersebut akan dapat terlihat oleh calon pengguna. Sedangkan Private
adalah pilihan jika konten-konten yang ada di dalam JerSos bersifat
rahasia dan tidak ingin disebarluaskan.
* Content Addition: Sama seperti Privacy.
* Languange: Pilih English.
4. Klik Continue,
5. Pada halaman template, pilih template sesuai keinginan Anda. Klik save kalau sudah memilih template,
6. Pada halaman Template Wizard bagian Body, atur background, jenis
font, warna font dan link, dan letak background. Begitu juga pada
bagian Group, Header Style, Operations Box, Navigation, Info Bar, dan
Content atur sendiri sesuai keinginan Anda. Kalau sudah diatur klik
Save And Continue,
7. Pada step ke-4, buat pertanyaan-pertanyaan yang menjadi syarat agar
dapat bergabung dalam JerSos Anda. Pada Answer Type, tentukan macam
jawaban dari pertanyaan di atas. Pilih One line answer untuk membuat
jawaban menjadi satu baris jawaban. Pilih Longer Answer untuk jawaban
yang kira-kira panjang seperti Anda menanyakan tentang data diri. Pilih
Multiple Choices untuk jawaban yang lebih dari satu. Misal untuk
menanyakan warna apa yang pendaftar sukai. Pilih Date untuk jawaban
berupa tanggal/bulan/tahun lahir. Pilih Website Address untuk jawaban
berupa alamat website pengguna. Untuk menambahkan pertanyaan, klik Add
Question.
8. Sebelum melangkah ke step berikutnya, sebaiknya Anda login ke akun
Facebook Anda terlebih dahulu untuk mengundang teman-teman agar
bergabung di JerSos Anda,
9. Klik Continue. Lalu undang dua belas teman Facebook Anda dengan
mengklik profil teman lalu klik Kirim Undangan ... (titik-titik adalah
nama JerSos Anda),
10. Pada step ke-6, isikan dengan data profil Anda sebagai admin,
11. Klik Finish. Langkah terakhir Anda disarankan untuk melihat sekilas video tutorial. Dan klik Done.
Ya akhirnya selesai juga! Silahkan diutak-atik sendiri JerSosnya. Untuk
tutorial-tutorial merombak tampilan dari JerSos mungkin akan saya
bahas di kemudian hari. Daaah selamat menjadi admin!